Concevoir le site internet pour son activité, que ce soit une simple vitrine ou un pilier de celle-ci (un e-commerce ou un extranet) peut parfois sembler être plus complexe qu’il n’y parait, surtout si on n’est pas très technophile, ou tout simplement un peu dépassé par la masse d’informations qui en découle.
La liste des erreurs n’est pas exhaustive (il pourrait y en avoir des dizaines !), mais je vais tenter ici de regrouper celles que je rencontre le plus souvent lorsque je reprends des petits et moyens projets. Cet article n’est pas vraiment dédié aux gros projets, car un CTO est souvent présent pour les projets de grande ampleur.
Ces erreurs ne sont pas listées par importance, car selon moi, elles le sont toutes.
À noter également que certains points techniques seront volontairement vulgarisés.
Se faire enfermer par une technologie propriétaire, ou n’avoir aucun accès administrateur
Celle-ci, je la vois un peu trop fréquemment à mon goût.
Certaines agences ou freelances fournissent des services « clés en main », qui peuvent paraître attrayants, mais si la collaboration se passe mal, ou que pour X raison, vous souhaitez changer de prestataire… vous ne pouvez pas, ou très difficilement, parce que :
- Vous n’avez aucun accès administrateur sur le site
- Vous n’avez aucun accès à l’hébergement
- Ils utilisent une solution propriétaire
- Vous n’avez pas accès au domaine (avec l’impossibilité de créer une nouvelle adresse email sans leur demander, par exemple)
- ils ne veulent tout simplement pas vous donner des accès (parce qu’en réalité, dans 99% des cas, cela voudrait dire donner des accès à l’intégralité des sites de leur clientèle)
Et derrière, vous êtes bloqués, et l’un de vos seuls choix est de repartir de zéro ou presque.
Exigez de prendre vous-même l’hébergement web, d’avoir un accès administrateur sur le site, et d’avoir accès au code du site sur GitHub, même si vous n’utilisez rien de tout ça.
Avec ces trois assurances, en cas de problème avec le prestataire, vous pourrez plus facilement trouver quelqu’un d’opérationnel pour intervenir dans l’heure. Même si vous n’y connaissez rien en technique, si vous dites que vous avez ces éléments, un prestataire saura vous guider pour reprendre les choses en main.
Autre cas, mais la même réponse : les outils type Wix ou Squarespace !
Ils sont super pratiques pour avoir quelque chose rapidement, mais la moindre option devient vite un paiement mensuel, et sortir de leur écosystème est loin d’être aisé, donc vous risquez de finir avec une grosse facture mensuelle qui ne sera peut-être pas très rentable sur le long terme…
Ne pas être sûr de ce que l’on veut
Et ça, c’est l’erreur numéro 1 pour gaspiller de l’argent.
- Réaliser un site one-page ?
- Un site complet avec plein de pages SEO ?
- Avoir un e-commerce ou passer par une solution externe telle que Shopify ?
- Ou même avoir une solution existante et douter sur quoi faire pour x raison (l’améliorer, ou bien repartir de zéro ?) ?
Autant de questions qui peuvent entraîner des dépenses inutiles si la réponse choisie en amont n’est pas celle qui convient pour du moyen-long-terme.
Il est souvent utile de prendre le temps de se poser pour réfléchir correctement à ses besoins et de les poser à l’écrit pour y revenir 15 jours plus tard, car, quand on a la tête dans le guidon, on peut oublier plein de choses, ce qui va occasionner du retard, du stress, des frais en plus, ou même tout ça à la fois.
Ne pas planifier la suite
Pour celle-là, je vais prendre un exemple que j’ai rencontré, qui vaudra mille mots :
Il m’est arrivé d’avoir un client qui avait une plateforme WordPress personnalisée qui était fonctionnelle, mais qui ne répondait pas à toutes les attentes, et qui était complexe à maintenir. Ils ont fait le choix d’investir une grosse somme pour l’améliorer, contre mon avis de tout reprendre avec une solution sur mesure pour eux, afin d’avoir des bases saines et ne plus dépendre de WordPress. Soit, ça me fait du boulot.
Quelques mois plus tard, après que les modifications aient été réalisés, ils ont fait le choix de finalement repartir de zéro parce qu’ils voulaient étendre leur activité et que ça devenait techniquement impossible avec la solution actuelle.
Avoir anticipé cette évolution leur aurait permis d’économiser plusieurs mois de prestation.
Évidemment parfois cela est plus simple à dire qu’à faire, mais en réalité c’est un peu comme aller pour la première fois chez des amis qui viennent de déménager : on regarde d’abord la trajet à effectuer, au lieu de directement prendre le volant et de se rendre compte au bout d’une heure qu’on est parti à l’opposé de là où ils habitent. On se prépare.
Se dire « on va ajouter un plugin » pour chaque besoin futur sur son site WordPress
Le truc à savoir, c’est que les plugins sur WordPress, ça fonctionne globalement très bien, mais qu’il faut les utiliser avec parcimonie.
Chaque plugin :
- Ralenti un peu le temps de chargement du site. La manière dont ils fonctionnent est que chaque plugin ajoute ses propres styles et scripts, et donc que s’il y a 5-10 plugins, ça ne va pas trop se voir, mais à 50 ou 60 comme j’ai déjà pu le voir, ça va avoir un impact énorme
- Peut causer des problèmes de sécurité. Il y a récemment eu une faille sur les sites contenant les plugins WooCommerce et Elementor Pro [en anglais] qui permettait d’éditer la base de données du site.
- Peut entrer en conflit avec un autre plugin déjà présent.
L’apogée de cette erreur est d’ensuite ajouter -encore- un plugin pour créer du cache et optimiser les styles et scripts, parce qu’on trouve notre site tout lent, et d’ensuite voir que ça a cassé des mises en page ou des éléments visuels.
Il faut aussi savoir que certains plugins peuvent être remplacés littéralement par quelques lignes de code dans le thème du site, et n’ont donc aucun intérêt à être utilisés.
Ne pas comprendre la « stack technique » de son site
La « stack technique », déjà, qu’est-ce que c’est ?
Pour résumer de manière simple, c’est l’ensemble des technologies utilisées pour que le site fonctionne.
Exemple concret avec la stack technique de ce site relativement simple :
- Le site utilise WordPress, avec un thème créé sur mesure, ainsi que quelques plugins.
- Il est hébergé chez Scaleway
- Le serveur est de type LAMP
LAMP signifie :- Linux (le système d’exploitation)
- Apache (le serveur web)
- MySQL (pour la base de données, peut aussi vouloir dire MariaDB)
- PHP (le langage utilisé pour interagir avec le serveur web, peut aussi vouloir dire Python ou Perl, mais c’est tout de même plus rare pour un site internet)
- Le code est hébergé sur GitHub
- Les envois de mails sont gérés par Mailjet
Relativement simple ? Je n’ai pas compris grand-chose ! Alors oui, cela peut paraître très technique, mais il suffit de s’y pencher une petite heure pour comprendre le fonctionnement global de ce puzzle numérique. Il me semble indispensable de prendre ce temps, au moins pour gratter en surface, plutôt que de suivre aveuglément des recommandations sans savoir si elles conviennent vraiment à vos besoins.
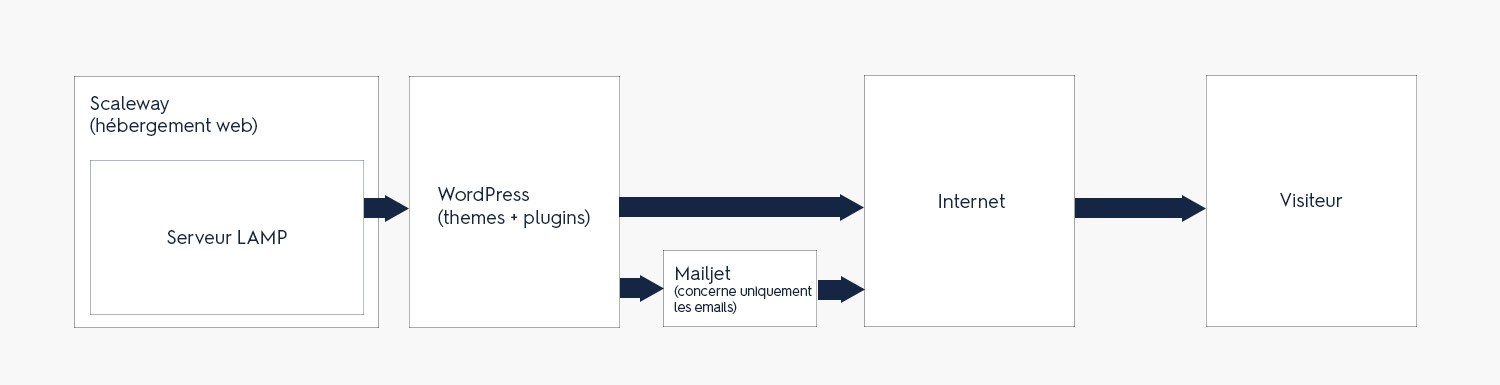
Un petit schéma ultra simplifié pour aider à comprendre comment tout s’imbrique dans mon exemple :

J’espère que ces conseils pourront vous être utiles, et vous éviterons surtout la frustration de voir votre boîte complètement dévaluée par un site ou une application bancale.
N’hésitez pas à me contacter pour d’éventuelles questions !
Un barbu qui fait un boulot de barbu
